After sharing Recent Comments Widget some days ago. I'm poised to share yet another modified gadget (Recent Post code) for you.
The below widget for Blogger/Blogspot displays the most recent post on your blog's sidebar, showing a snippet of the last pots along with the title of the post.
This gadget is coded in JavaScript and styled with CSS but there hasn't been added too much, so that it could fit with any color scheme of Blogger template.
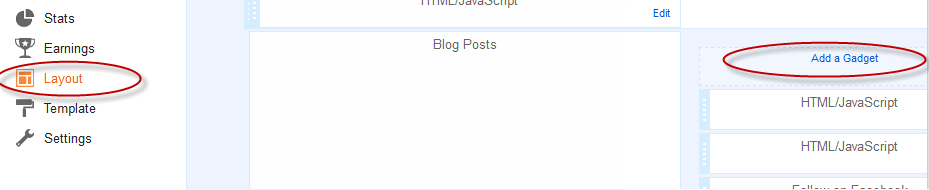
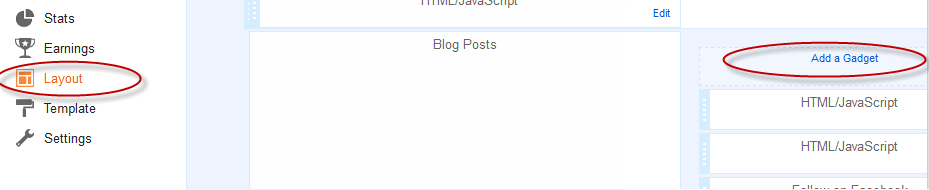
How To Add Recent Pots Widget to Blogger Step 1. Log in to your Blogger Dashboard, select your blog and go to "Layout" and click the "Add a Gadget" link:
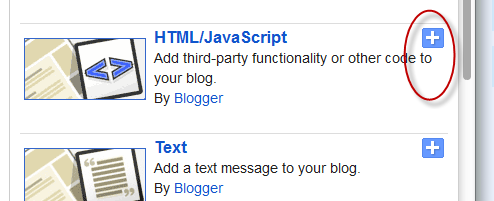
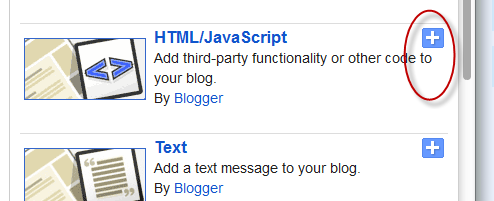
 Step 2. From the pop-up window, scroll down and click on the "HTML/JavaScript" option:
Step 2. From the pop-up window, scroll down and click on the "HTML/JavaScript" option:
 Step 3. Copy and paste the below code in the HTML/JavaScript box:
Step 3. Copy and paste the below code in the HTML/JavaScript box:
Things to configure: You can change "var posts_no = 5;" to any number of posts to display.
To disable date, you can change "var posts_date = true;" to false.
If you want to disable snippet of words in the post, you can change from "var post_summary = true;" to false.
You can also change the number of letters at "var summary_chars = 80;" to 60, 120, 150 and so on.
Well, if you are an Amateur, you can leave it like that so you don't alter the code. But even though you do, You can always come here to get the code!
Recommended: Nice Recent Comment Widget/Code for Blogger
The below widget for Blogger/Blogspot displays the most recent post on your blog's sidebar, showing a snippet of the last pots along with the title of the post.
This gadget is coded in JavaScript and styled with CSS but there hasn't been added too much, so that it could fit with any color scheme of Blogger template.
How To Add Recent Pots Widget to Blogger Step 1. Log in to your Blogger Dashboard, select your blog and go to "Layout" and click the "Add a Gadget" link:
 Step 2. From the pop-up window, scroll down and click on the "HTML/JavaScript" option:
Step 2. From the pop-up window, scroll down and click on the "HTML/JavaScript" option: Step 3. Copy and paste the below code in the HTML/JavaScript box:
Step 3. Copy and paste the below code in the HTML/JavaScript box: Things to configure: You can change "var posts_no = 5;" to any number of posts to display.
To disable date, you can change "var posts_date = true;" to false.
If you want to disable snippet of words in the post, you can change from "var post_summary = true;" to false.
You can also change the number of letters at "var summary_chars = 80;" to 60, 120, 150 and so on.
Well, if you are an Amateur, you can leave it like that so you don't alter the code. But even though you do, You can always come here to get the code!
Recommended: Nice Recent Comment Widget/Code for Blogger
helpful bro
ReplyDeletebanjo, thaks for your comment
Delete