The below recent comment widget for Blogger/Blogspot displays the most recent comments on your blog's sidebar, showing a snippet of the last comments along with the title of the post where the comment was made and the commenter.
The list will be gathered in descending order (newest at the top).
This gadget is coded in JavaScript and styled with CSS but there hasn't been added too much, so that it could fit the any color scheme of Blogger template.
Parameters to be configured:
a. Number of comments: total number of comments to display
b. Date on which the comment has been published: either display or hide it
c. Posts on which a comment has been made: you can either hide the post titles or show them
d. Number of words per comment excerpt: The first "n'' words of the comment will be listed.
To add the Recent Comment Widget to a Blogger blog is very easy. Just follow the next steps below:
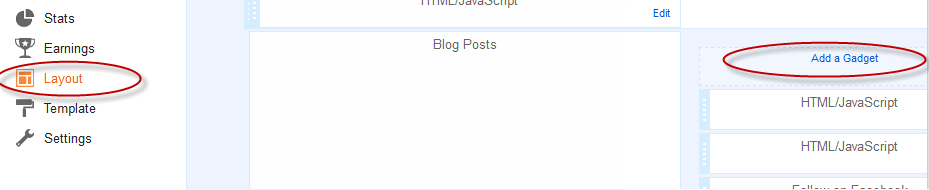
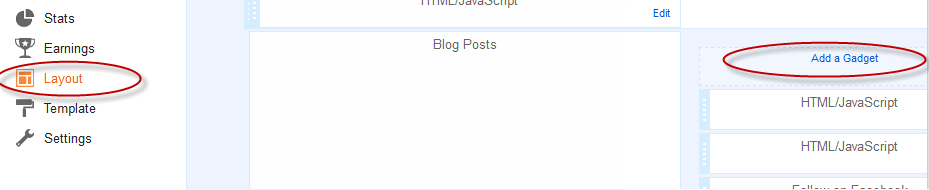
Step 1. Log in to your Blogger Dashboard, select your blog and go to "Layout" and click the "Add a Gadget" link:

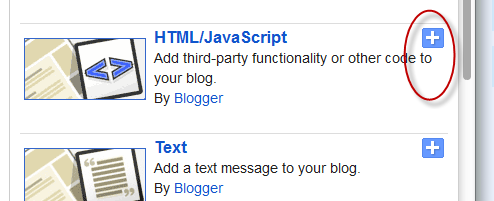
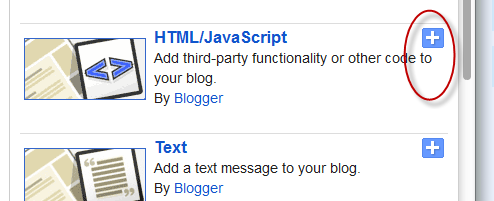
Step 2. From the pop-up window, scroll down and click on the "HTML/JavaScript" option:

Step 3. Copy and paste the below code in the HTML/JavaScript box:
<@script style=text/javascript src="http://alltechtutors.googlecode.com/svn/trunk/recent comments widget.js"><@/script> <@script style=text/javascript> var a_rc = 5; var m_rc = false; var n_rc = true; var o_rc = 100; <@/script> <@script src=http://your-blog-name.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments><@/script><@div style="font-size: 10px; float: right;">Get this <@a href="http://alltechtutors.blogspot.com/2016/01/nice-recent-widgetcode-for-blogger.html" rel="nofollow" >Recent Comments Widget<@/a><@/div> <@style type="text/css"> .rcw-comments a { text-transform: capitalize; } .rcw-comments { border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important; } <@/style>
Step 4. Replace http://your- blog-name.blogspot.com with your address (pay attention to not have two forward slashed at the end of it).
Other settings: - to change the number of comments that are being displayed, replace the "5" value from a_rc=5; - to add the date on which the comment has been made, change the "false" text from m_rc=false to "true"; - to hide the post titles, change the "true" text from n_rc=true to "false"; - to show more or less comment characters, change the "100" value fromo_rc=100
Step 5. Click the "Save" button and refresh your blog to see the recent comments widget on your Blogger blog!
Recommended: Rank Boosting SEO Tips to Double Your Search Traffics In 2016
The list will be gathered in descending order (newest at the top).
This gadget is coded in JavaScript and styled with CSS but there hasn't been added too much, so that it could fit the any color scheme of Blogger template.
Parameters to be configured:
a. Number of comments: total number of comments to display
b. Date on which the comment has been published: either display or hide it
c. Posts on which a comment has been made: you can either hide the post titles or show them
d. Number of words per comment excerpt: The first "n'' words of the comment will be listed.
To add the Recent Comment Widget to a Blogger blog is very easy. Just follow the next steps below:
How To Add Recent Comments Widget to Blogger
Step 1. Log in to your Blogger Dashboard, select your blog and go to "Layout" and click the "Add a Gadget" link:

Step 2. From the pop-up window, scroll down and click on the "HTML/JavaScript" option:

Step 3. Copy and paste the below code in the HTML/JavaScript box:
<@script style=text/javascript src="http://alltechtutors.googlecode.com/svn/trunk/recent comments widget.js"><@/script> <@script style=text/javascript> var a_rc = 5; var m_rc = false; var n_rc = true; var o_rc = 100; <@/script> <@script src=http://your-blog-name.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments><@/script><@div style="font-size: 10px; float: right;">Get this <@a href="http://alltechtutors.blogspot.com/2016/01/nice-recent-widgetcode-for-blogger.html" rel="nofollow" >Recent Comments Widget<@/a><@/div> <@style type="text/css"> .rcw-comments a { text-transform: capitalize; } .rcw-comments { border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important; } <@/style>
Step 4. Replace http://your- blog-name.blogspot.com with your address (pay attention to not have two forward slashed at the end of it).
Other settings: - to change the number of comments that are being displayed, replace the "5" value from a_rc=5; - to add the date on which the comment has been made, change the "false" text from m_rc=false to "true"; - to hide the post titles, change the "true" text from n_rc=true to "false"; - to show more or less comment characters, change the "100" value fromo_rc=100
Step 5. Click the "Save" button and refresh your blog to see the recent comments widget on your Blogger blog!
Recommended: Rank Boosting SEO Tips to Double Your Search Traffics In 2016
Cool widget!
ReplyDelete